In this article, we are going to build a simple Blog application using Scully and deploying the application to Netlify. So please grab a cup of coffee and start learning.
Table of Content
- What is Scully?
- What is Netlify?
- Build a blog using Scully
- Deploy blog into Netlify
TL;DR
What is Scully?
There are lots of libraries available for Static Site Generators like Gatsby, Gridsome, Hugo, etc. Scully is the first SSG for Angular applications.
According Scully doc:
Scully is the best static site generator for Angular projects looking to embrace the JAMStack. Under the hood, Scully analyzes an Angular application, and it generates a static version of it.
Scully uses a machine-learning algorithm that finds all routes in our application and generates static HTML files which then we can host it any CDN or web server. The best part of Scully is it has great support of Angular Schematics and due to this you just have to fire command to add Scully into your existing Angular application.
What is Netlify?
Netlify is a next-generation web hosting platform that provides everything that you need to build fast, modern websites such as CI/CI, serverless functions, etc. I recommend deploying it on Netlify because it supports project structures like this and can quickly create deployments.
Below are some of the benefits of Netlify:
- You can create a free account for your projects.
- Very less pricing with lots of features. You can check pricing here.
- Provides free SSL certificates and has built-i DNS managements.
- You want to store data then Netlify also has a Netlify CMS.
Build a blog using Scully
Let's create a new angular application:
ng new scully-blog-swa
Select yes for Angular routing and select CSS for our stylesheet format.
Once the project generation completed the navigate to the project folder.
cd scully-blog-swa
So run the angular application by running the following command:
ng serve --open
You can see the application at http://localhost:4200/
We are using Materializecss for styling our application.
To get started with Materializecss, open index.html and add below code:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
We will start by creating the Navbar component. So run following command:
ng g c components/navbar
Open navbar.component.html and below code.
<nav class="light-blue lighten-1" role="navigation">
<div class="nav-wrapper container"><a id="logo-container" href="#" class="brand-logo">Scully Blog</a>
<ul class="right hide-on-med-and-down">
<li><a routerLink="/blog">Blog</a></li>
<li><a routerLink ="/about">About</a></li>
</ul>
<ul id="nav-mobile" class="sidenav">
<li><a routerLink="/blog">Blog</a></li>
<li><a routerLink="/about">About</a></li>
</ul>
</div>
</nav>
The above is a simple navbar component from Materializecss which you can get from the website.
Delete html from app.component.html and add <app-navbar> the navbar component.
<app-navbar></app-navbar>
<router-outlet></router-outlet>
Navigate to browser to see the Navbar:
So integrate Scully into Angular application we have used below command:
ng add @scullyio/init
We have to build our app then run npm run scully command so that Scully knows which routes it has to scan and creates static pages To make things simple we updated default build command in package.json as below:
"build": "ng build && npm run scully -- --scanRoutes",
Scully provides the below command to generate a blog.
ng generate @scullyio/init:blog
This command generates a blog folder into our app which stores markdown files and also creates a blog component that is responsible for rendering markdown content.
To create posts we have to use below command:
ng g @scullyio/init:post --name="What makes a truly unique Latte"
This creates a markdown file in the blog folder. So using this command create a few posts and add markdown in it. In the markdown files, we have to make the published field true as we are not publishing draft posts.
To show all our blogs we have to create a container component. So create a new component:
ng g c components/blog-container
Open blog-container.component.ts and add below code:
import { Component, OnInit } from '@angular/core';
import { ScullyRoute, ScullyRoutesService } from '@scullyio/ng-lib';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-blog-container',
templateUrl: './blog-container.component.html',
styleUrls: ['./blog-container.component.css']
})
export class BlogContainerComponent implements OnInit {
constructor(private scully: ScullyRoutesService) {}
posts$: Observable<ScullyRoute[]>;
ngOnInit(): void {
this.posts$ = this.scully.available$.pipe(
map(routeList => {
return routeList.filter((route: ScullyRoute) =>
route.route.startsWith(`/blog/`)
);
})
);
}
}
ScullyRoutesService gives us available posts i.e. published=true so we import as service and assign it to local posts variable.
Open blog-container.component.html and below code to render posts:
<div class="section no-pad-bot" id="index-banner">
<div class="container">
<br><br>
<h1 class="header center orange-text">Scully Blog</h1>
<div class="row center">
<h5 class="header col s12 light">A simple coffee blog application</h5>
</div>
</div>
</div>
<div class="container">
<div class="section">
<div class="row">
<div *ngFor="let post of posts$ | async" class="col s12 m6">
<div class="card">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src={{post.image_url}}>
</div>
<div class="card-content">
<span class="card-title activator grey-text text-darken-4">{{post.title}}</span>
<p><a [routerLink]="post.route">Read More</a></p>
</div>
<div class="card-reveal">
<span class="card-title grey-text text-darken-4"><i class="material-icons right">close</i></span>
<p>{{post.description}}</p>
</div>
</div>
</div>
</div>
</div>
<br><br>
</div>
Add below code into blog-routing.module.ts:
{
path:'',
component: BlogContainerComponent
}
Open app-routing.module.ts and add below code:
const routes: Routes = [
{path: '', redirectTo:'blog', pathMatch: 'full'},
{ path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }
];
To run the application hit below commands:
npm run build
after that run following command to serve Scully:
npm run scully:serve
Open browser to see the output:
Now click Read more button of any blog post and check the blog post content. It's not looking good so open blog-component.html and add below code:
<div class="container">
<div class="section">
<div class="row">
<scully-content></scully-content>
</div>
</div>
<br><br>
</div>
and open blog-component.css and add below css:
h1 {
color:rgb(51, 6, 37);
padding: 5px;
border-radius: 5px;
width: fit-content;
}
Create an about component and add some content in it and also include route into app-routing.module.ts
Finally, run the app and see the output:
Now push this new app into Git (you can choose other software development platforms like Gitlab, Bitbucket). Follow the below steps for commit and push the project into Git.
git init
git add .
git commit -m "first commit"
git remote add origin <your repo address>
git push -u origin master
So we have successfully created a Scully blog and also pushed source code into Git.
Deploy blog into Netlify
Now we have created our Scully blog app in the previous step. Now its time to deploy it on Netlify. If you are not already a Netlify user, first go ahead and sign up for a free account here.
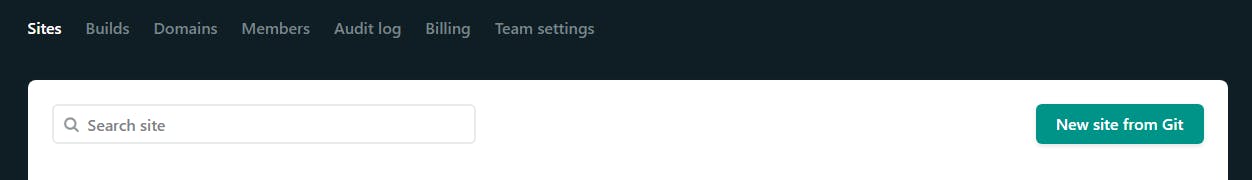
Once you logged in, you will be redirected to app.netlify.com. Follow the steps and link & authorize your Git account. Then you will see the New Site from Git button.

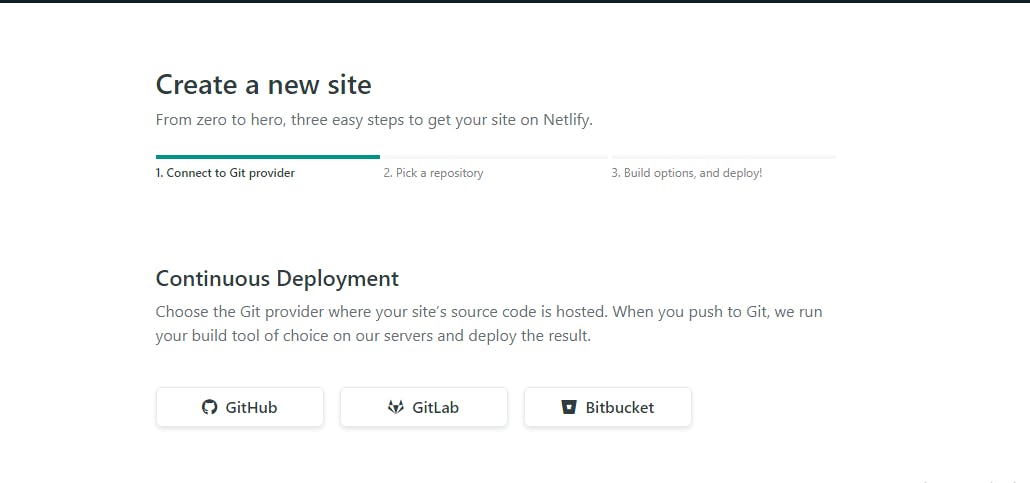
Click on the New Site for Git button. You will see below screen.

Under the Continuous Deployment section, select Github option. After that search the repo that you have created in the previous step and click on it.
After selecting repo, you have to provide a build setting as shown in below image:
Now click on Deploy Site button to deploy the site on Netlify. Then wait for the build and deployment to complete. Once the deployment is done navigate to the URL to see the live app.
Conclusion
In this article, I have demonstrated to you how to create a blog application using Scully. We have also deployed the same application on Netlify.
I really hope that you enjoyed this article, share it with friends and please do not hesitate to send me your thoughts or comments.
You can reach out to me on twitter @sumitkharche01.
Happy Coding!!









